최근 chat GPT를 활용한 다양한 방법들이 소개되고 있는데요. 오늘은 OPEN AI의 DALL-E 3를 활용한 블로그 썸네일 만들기에 대해 소개해드릴까 합니다.
제가 오늘 소개해드릴 내용은 DALL-E를 활용해 글에 맞는 이미지를 생성하고 그 이미지를 미리캔버스를 이용해서 편집하는 내용입니다.
DALL-E 3의 경우 chat GPT 4.0 버전을 유료로 결제해야 사용할 수 있지만 두달 가까이 사용을 해보니 월 결제금액 22달러가 전혀 아깝지 않더라고요.
저 같은 경우 DALL-E를 활용해서 핸드폰 바탕화면 이미지를 만들어서 가족과 친구들한테 나눠주고 있고 블로그 썸네일을 아주 쉽게 만들어서 사용하고 있습니다.
블로그나 유튜브를 하시는 분들이 가장 신경쓰는 것중에 하나가 바로 썸네일 인데요.
썸네일의 경우 블로그나 유튜브에서 클릭을 유도할 수 있는 핵심 이미지라서 어떤 이미지를 사용하느냐에 따라 발행한 글과 영상의 조회수가 달라집니다.
아직 DALL-E를 사용해보지 않은분들이라면 한달정도만이라도 결제후에 사용을 해보시길 추천드립니다.
그럼 본격적으로 DALL-E를 활용한 블로그 썸네일 만들기 시작해보겠습니다.
DALL-E 3를 활용한 이미지 생성

글과 영상에 맞는 이미지를 만들기 위해서는 발행하고자 하는 글과 영상에 적합한 내용을 DALL-E에게 전달해야 합니다.
보통 간단히 작성해도 되지만 조금 더 디테일한 내용을 추가하면 그에 맞는 이미지를 알맞게 생성을 해줍니다.
DALL-E에 관한 이미지 생성 방법은 아래 글을 참고해주시기 바랍니다.
참고로 DALL-E의 경우 현재는 이미지에 한글을 넣는것에 오류가 있습니다.
한글이 아닌 외계어같은 글자를 넣어주는데 이건 아직까지 GPT가 한글을 충분히 학습하지 않은것으로 추후 개선되지 않을까 생각됩니다.
chat GPT 4를 활용해 DALL-E 3로 이미지 생성하는 방법
미리캔버스로 블로그 썸네일 만들기
이미지를 생성했다면 생성된 이미지를 활용해서 미리캔버스로 블로그 썸네일을 만들면 됩니다.
아래 이미지를 보면서 설명드리겠습니다.

미리캔버스는 무료로 사용이 가능하지만 일부 기능 및 이미지, 텍스트의 경우 유료화가 되어있어 사용을 해보시고 유용하다 싶으면 유료결제 후 사용하셔도 됩니다.
저는 현재 무료만 이용해서 사용중인데 크게 불편한 점 없이 사용중입니다.
일단 사이트에 접속 후 로그인을 하시면 위 이미지처럼 이미지를 편집할 수 있는 화면이 왼쪽에 나타납니다.
편집하는 순서는 아래와 같습니다.
- 생성된 이미지를 업로드한다.
- 업로드 된 이미지를 클릭해서 편집화면으로 옮긴다.
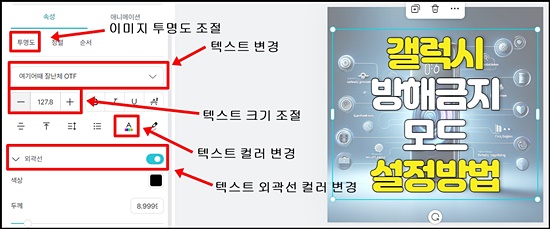
- 이미지를 클릭한 뒤 왼쪽 투명도에서 투명도를 50으로 줄인다.
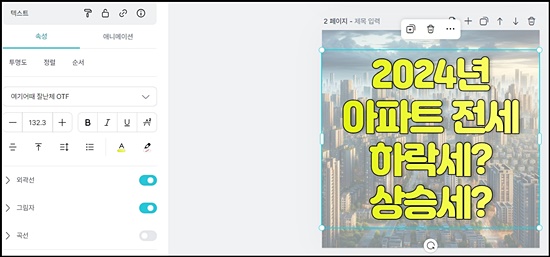
- 텍스트를 선택해서 이미지 위에 삽입한다.
- 글씨체 및 컬러 등을 변경해서 최종 썸네일을 만든다.

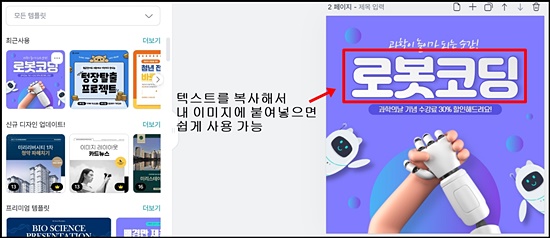
이미지 내 텍스트의 경우 사이트에 있는 활용가능한 이미지들 중에 무료버전 이미지의 텍스트를 복사해서 사용하면 됩니다.

만약 맛집 관련 블로그나 유튜브를 운영한다면 DALL-E로 만든 이미지에 미리캔버스의 텍스트를 넣어서 나름 괜찮은 썸네일을 만들 수 있습니다.
택스트 또한 무료버전과 유료버전이 있지만 무료버전도 찾아보면 쓸만한게 있으니 일단 무료로 사용하다 유료버전을 사용하시는 걸 추천드립니다.

저 같은 경우 부동산 관련 블로그 글을 작성할 때 아파트가 나오는 이미지가 필요할 때가 많은데 무료 이미지 사이트에선 아파트 이미지가 거의 없더라고요.
그래서 DALL-E를 활용해서 만들어 사용하고 있는데 퀄리티도 좋고 원하는 이미지가 만들어지니까 너무 편하게 사용중입니다.
위 과정이 복잡해 보일 수 있지만 5분이면 세상에 없는 완전 새로운 썸네일을 만들 수 있습니다.
TIP. 이미지 용량 줄여주는 사이트 소개
네이버나 티스토리도 그렇지만 워드프레스 블로그의 경우 이미지의 용량이 중요합니다.
카페24등에서 서버를 임대해서 사용하는거라 용량이 큰 이미지를 사용할 경우 구글에서 내 글을 클릭시 화면 전환이 늦어져 방문자가 이탈 할 확률이 높기 때문입니다.
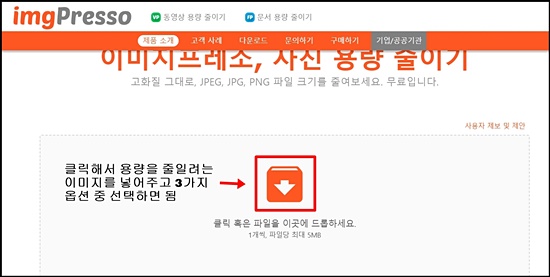
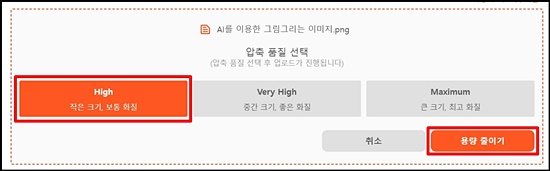
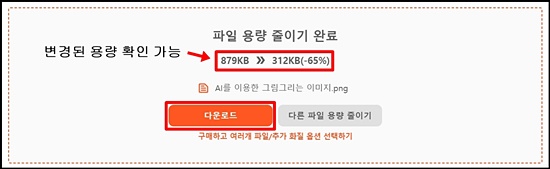
그래서 저는 최종적으로 블로그에 이미지 업로드 전에 imgpresso 사이트를 통해서 이미지 용량을 줄여서 사용하고 있습니다.


imgpresso의 경우 무료버전은 1번에 1개의 작업만 가능합니다.
만약 작업량이 많다면 유료버전을 사용해되 되긴하는데 한번에 몇십장씩 작업을 하는게 아니라면 무료버전으로도 충분하다고 봅니다.

특히 DALL-E로 생성한 이미지는 용량이 크기 때문에 블로그 등에 업로드시 반드시 용량을 줄여줘야 됩니다.
imgpresso를 사용하면 화질은 좀 떨어지지만 용량을 최대 80%정도 줄여주기에 저처럼 워드프레스 블로그를 운영한다면 필수로 사용을 하시는게 좋습니다.
오늘은 OPEN AI의 DALL-E를 활용한 블로그 썸네일 만들기에 대해 알아봤습니다.
이제 갓 블로그나 유튜브에 입문하셨다면 위 방법을 활용해서 세상에 없는 나만의 썸네일을 만들어 보시기 바랍니다.
