워드프레스 블로그를 하는 분들의 경우 초기 수익이 잘 나오지 않아 여러가지 시도를 합니다. 저 또한, 애드센스 광고의 위치를 변경한다든지 광고의 형식을 바꿔가면서 수익이 잘 나오게 끔 시도를 하고 있는데요.
오늘은 제가 운영하는 블로그인 워드프레스 쿠팡 배너 등록하는 방법에 대해서 알아보겠습니다.
쿠팡 파트너스 광고란?
우선 쿠팡 파트너스 광고에 대해 잠깐 설명하고 넘어가겠습니다.
쿠팡 파트너스 광고는 내 사이트나 블로그에 쿠팡에서 판매되는 상품의 링크를 등록해서 수익을 얻는 방법입니다.
쉽게 말해 내 블로그에 쿠팡의 상품링크가 내재 된 광고 배너를 적절한 위치에 배치해서 내 블로그를 방문한 분들이 배너를 클릭해 상품을 구입하면 구매 금액의 3%를 수익으로 가져갈 수 있는 광고 상품이라고 보면 됩니다.
어떤 상품의 리뷰가 궁금해서 블로그 글을 찾아봤을 때 하단에 ‘이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정한 수수료를 제공받습니다.’ 라는 멘트가 보인다면 쿠팡 파트너스 광고를 하는 블로그라고 보면 됩니다.
일단 오늘 알려드릴 워드프레스 쿠팡 배너 등록 방법의 경우는 위의 방법과는 다르게 내 모든 글에 쿠팡 배너를 삽입해서 수익을 내는 방법입니다.
그리고 쿠팡에서 판매하는 상품에 대한 리뷰글도 가능하겠지만 굳이 쿠팡에서 판매하는 상품을 구입할 필요없이 쿠팡 베스트상품이 노출되는 추천 카테고리 배너를 선택해서 광고 수익을 낼 수 있습니다.
워드프레스 쿠팡 배너 등록 방법

아래 바로가기를 클릭하면 위의 이미지 사이트가 나옵니다. 아이디가 없으신분들은 간단한 회원가입으로 로그인을 해주시면 됩니다.

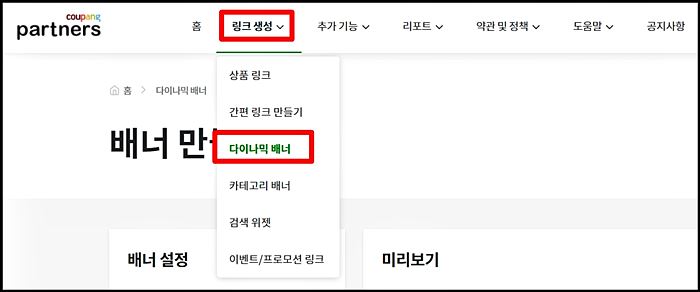
로그인을 한 후 상단 링크생성을 클릭하고 ‘다이나믹 배너’를 선택해주면 됩니다.

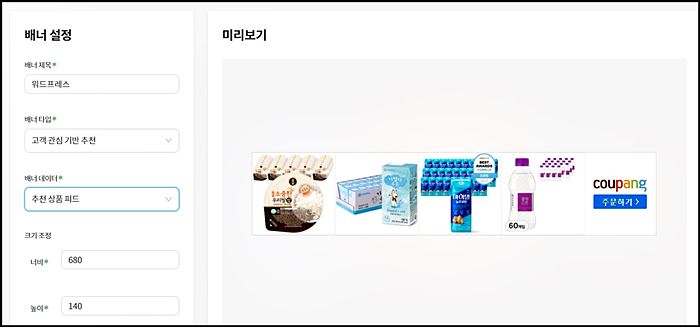
배너 설정의 제목은 본인의 블로그 제목을 적어도 되고 알아서 기재하시면 됩니다. 배너타입과 배너데이터는 위 이미지의 옵션으로 선택해주면 되고 크기조정의 경우 설정되어있는 사이즈로 해도 되는데 추후 변경 가능하니 이대로 등록을 해주면 됩니다.

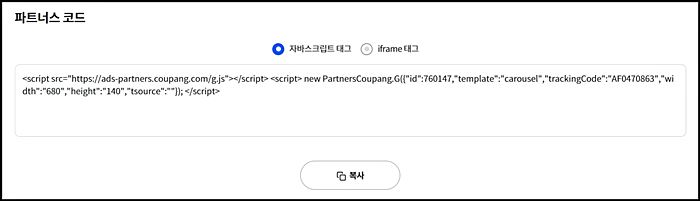
항목을 다 작성한 뒤에 하단 ‘배너만들기’를 클릭하면 본인만의 쿠팡 파트너스 광고코드가 생성됩니다. 이제 이 코드를 복사해서 내 블로그에 광고 배너를 등록해주면 끝납니다.

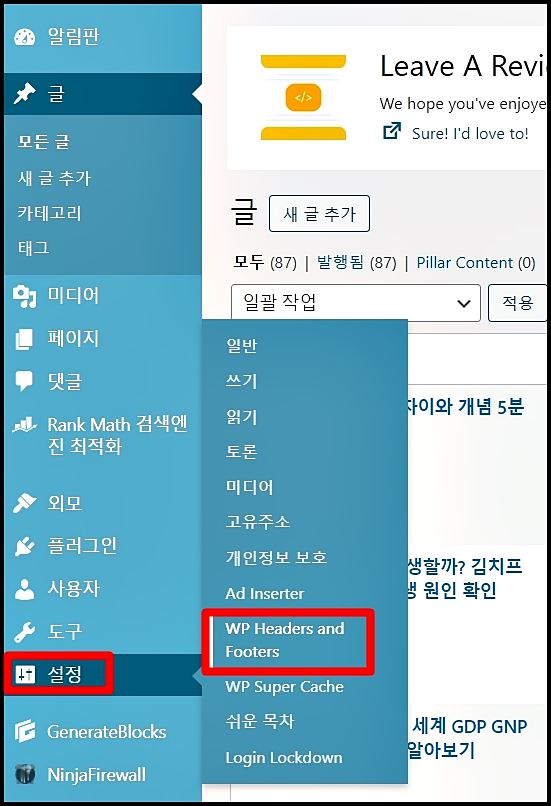
워드프레스의 경우 초반 플러그인 설정시 ‘WP Headers and Footers’라는 플러그인을 많이 설치하는데 만약 없다면 이 플러그인을 신규로 설치 후에 적용을 해주면 됩니다.
플러그인 설치는 ‘플러그인 > 플러그인 추가 > 추가할 플러그인 검색 > 플러그인 설치’ 순으로 설치해주면 됩니다.

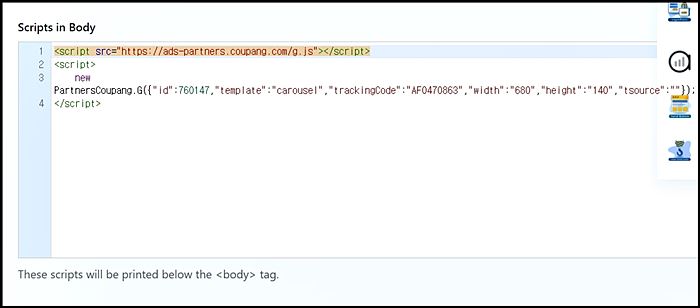
WP Headers and Footers 플러그인을 클릭하고 광고코드를 삽입할 위치를 결정하면 됩니다. 보통 Header, Body, Footers 세 부분중 한 곳에 광고 코드를 넣어주면 되는데 저는 Body 부분에 넣어줬습니다.

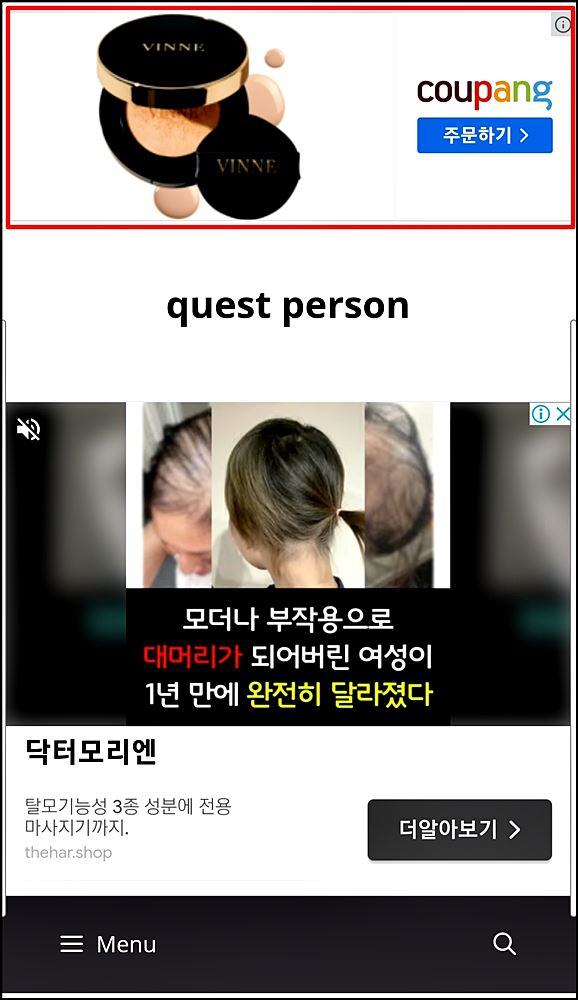
쿠팡 광고코드를 Body 부분에 넣으면 모바일로 내 워드프레스를 클릭했을 때 상단쪽에도 광고가 뜨고 포스팅 본문 중간에도 쿠팡 광고가 뜹니다. 근데 이게 어떤때는 애드센스 광고가 나오기도 하기에 약간은 랜덤형식으로 뜨는것 같기도 합니다.
우선은 수익 개선을 위해서 설치한 광고 배너이기에 얼마의 광고효과가 있을지는 조금 더 지켜봐야 될 듯 합니다. 그래도 쿠팡의 경우 워낙 MAU가 많은편이라 수익 개선에 조금은 도움이 되지 않을까 기대해봅니다.
오늘은 제가 운영하는 워드프레스 쿠팡 배너 등록 방법에 대해 알려드렸습니다. 1분이면 작업할 수 있는 부분이라 필요하신 분들은 위 내용을 따라서 광고 배너를 설치해주시기 바랍니다.
참고로 사람들마다 애드센스 승인전에는 쿠팡 배너는 안하는게 좋다는 분들이 계셔서 이건 개인적인 판단을 하시길 바랍니다.